
如何在前端开发中正确获取元素属性值
前言 在前端开发过程中,我们经常需要动态地获取和修改元素的样式属性。其中一个常见的需求是获取元素的 display 属性值,以便根据需要显示或隐藏元素。然而,在使用 JavaScript 时,如果直接通过 element.style.display 获取元素的 display 属性,有时会得到 undefined 或者不是期望的值。本文将探讨如何正确地获取元素的 display 属性值,并提供一种可靠的解决方案。
问题描述
假设我们有一个 HTML 元素,例如 #right,我们需要在 JavaScript 中获取其 display 属性值。如果我们直接使用 element.style.display,结果可能并不是我们预期的:

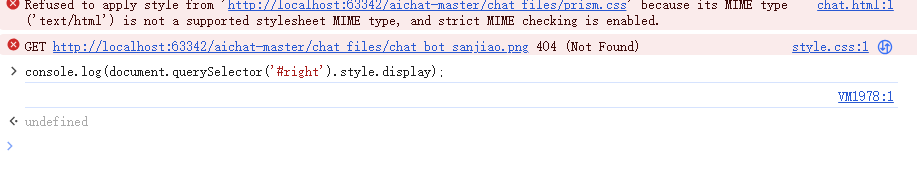
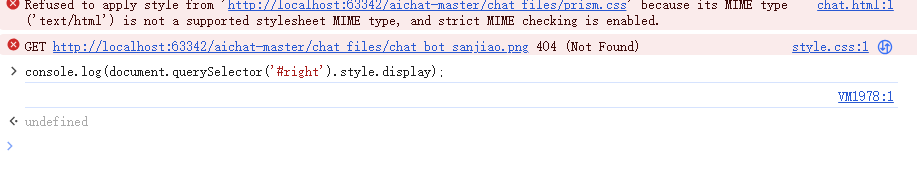
var optionsContainer = document.querySelector('#right');
console.log(optionsContainer.style.display);
// 输出:
undefined
解决方案 实际上,element.style.display 只能获取到直接在元素上定义的行内样式。如果样式是在 CSS 文件或 <style> 标签中定义的,那么 element.style.display 将无法获取到这些样式。为了解决这个问题,我们可以使用 window.getComputedStyle 方法来获取元素的所有计算后的样式,包括 display 属性。
示例代码 下面是一个完整的示例,展示了如何使用 window.getComputedStyle 方法来获取元素的 display 属性值,并在控制台中输出:

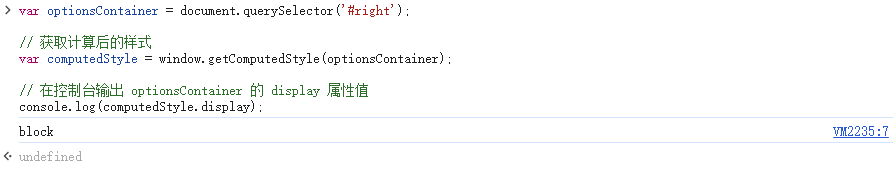
var optionsContainer = document.querySelector('#right');
// 获取计算后的样式
var computedStyle = window.getComputedStyle(optionsContainer);
// 在控制台输出 optionsContainer 的 display 属性值
console.log(computedStyle.display);
如果想简化代码,可以直接输出计算后的 display 属性值:
var optionsContainer = document.querySelector('#right');
console.log(window.getComputedStyle(optionsContainer).display);
应用场景 假设我们在一个按钮点击事件中需要检查元素的 display 属性,并根据其值进行相应的操作。例如,如果元素当前是隐藏的(display: none),则显示它;如果元素当前是显示的,则隐藏它。我们可以将上述代码整合到事件处理程序中:
document.getElementById('toggleOptions').addEventListener('click', function () {
var optionsContainer = document.querySelector('#right');
// 获取计算后的样式
var computedDisplay = window.getComputedStyle(optionsContainer).display;
// 检查是否为手机设备
var isMobile = window.matchMedia("(max-width: 768px)").matches; // 假设768px是平板/手机的分界线
if (computedDisplay === 'none') {
optionsContainer.style.display = 'block';
optionsContainer.scrollIntoView({
behavior: 'smooth',
block: 'end',
inline: 'end'
});
if (isMobile) {
var major = document.querySelector('.major');
var footer = document.querySelector('#chat_footer');
major.style.width = '100%';
footer.style.width = '100%';
} else {
var major = document.querySelector('.major');
var footer = document.querySelector('#chat_footer');
major.style.width = '60%';
footer.style.width = '60%';
}
} else {
if (isMobile) {
var major = document.querySelector('.major');
var footer = document.querySelector('#chat_footer');
major.style.width = '100%';
footer.style.width = '100%';
} else {
var major = document.querySelector('.major');
major.style.width = '100%';
}
optionsContainer.style.display = 'none';
var footer = document.querySelector('#chat_footer');
footer.style.width = '100%';
}
});
总结 通过使用 window.getComputedStyle 方法,我们可以轻松地获取到元素的实际 display 属性值,从而更好地控制元素的显示状态。这对于响应式设计和动态调整页面布局非常有用。希望本文能够帮助你在前端开发中更加高效地处理样式属性问题。